Zoomable
for Photoshop

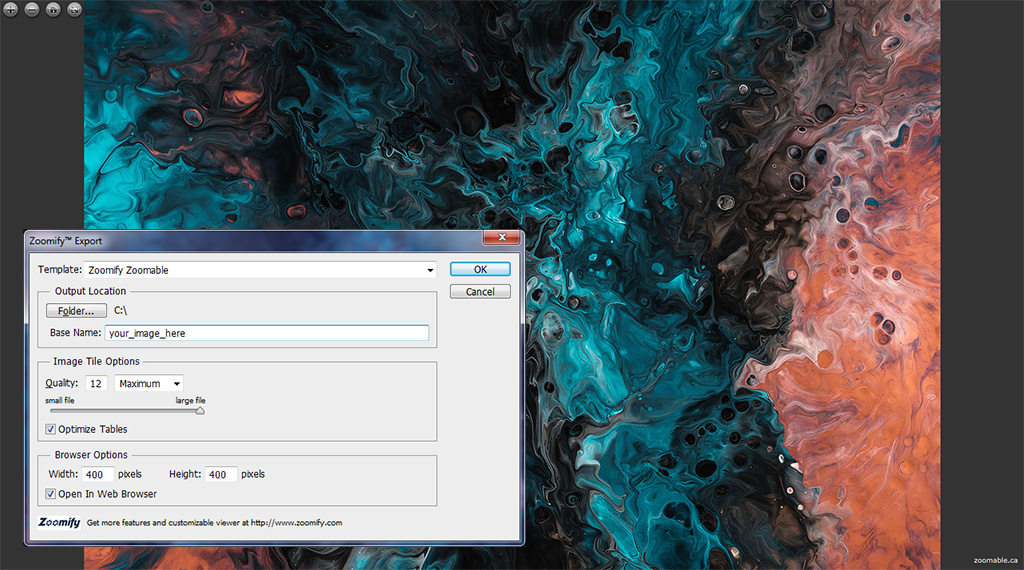
Zoomify for Photoshop creates the zoomable images, and our template creates the viewer for the images.
Zoomable
for Wordpress

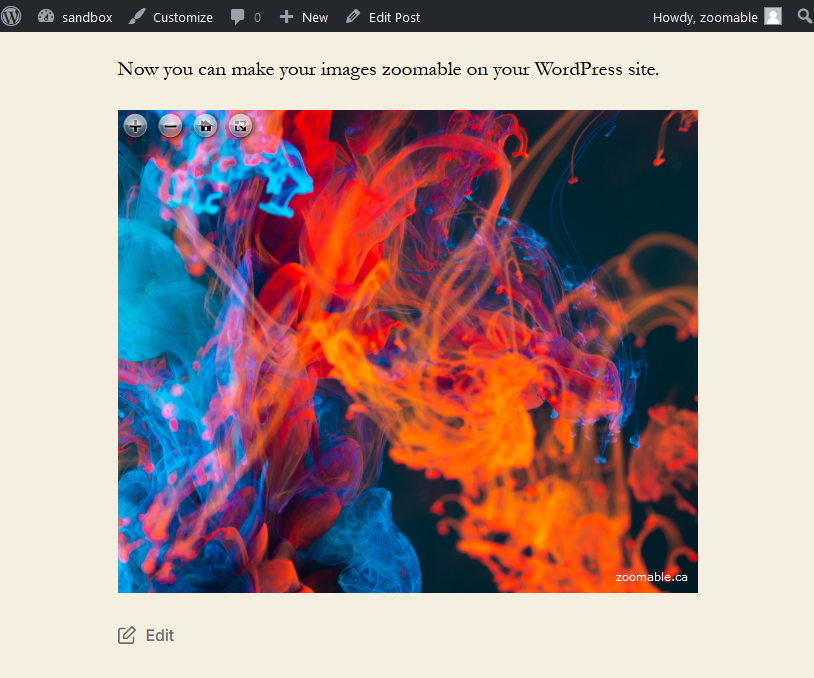
Display your large photos with interactive zooming and panning easily on WordPress.
Zoomable
Batch

Create multiple zoomable files quickly and easily.
Zoomable
for Deep Zoom Composer

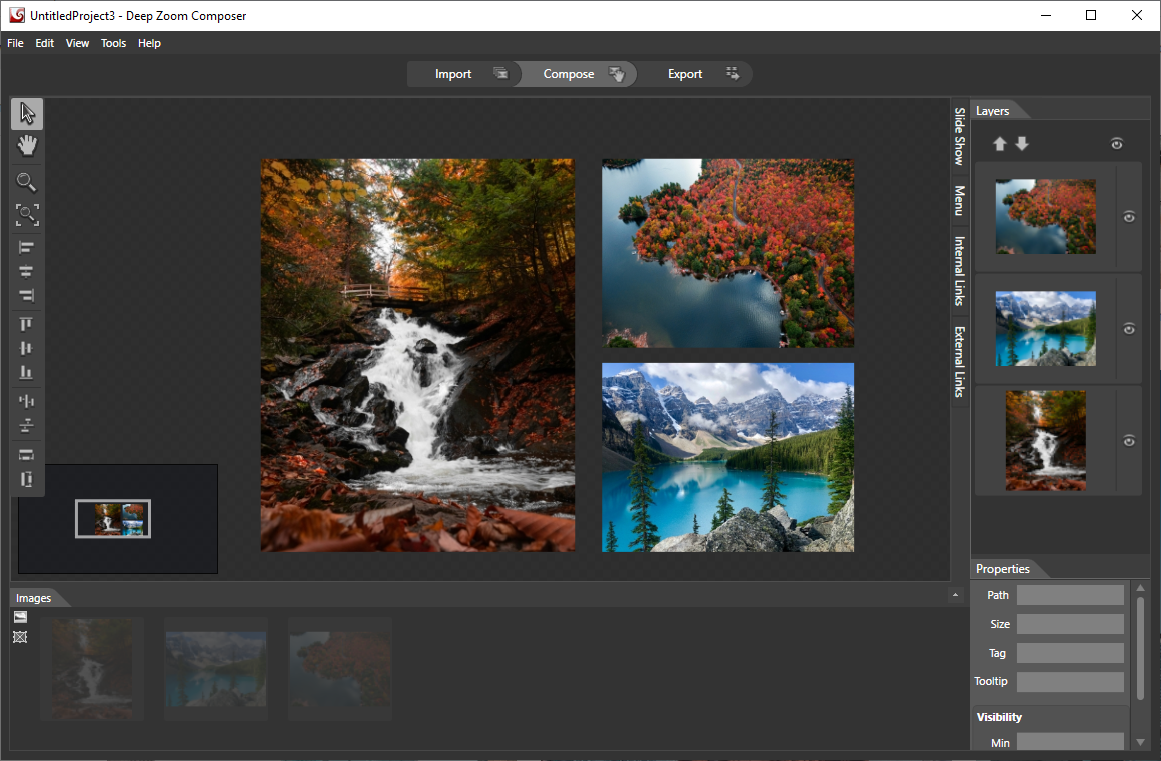
Microsoft Deep Zoom Composer allows you to create high resolution image compositions and our template can display your composition through our viewer on your desktop or your website.
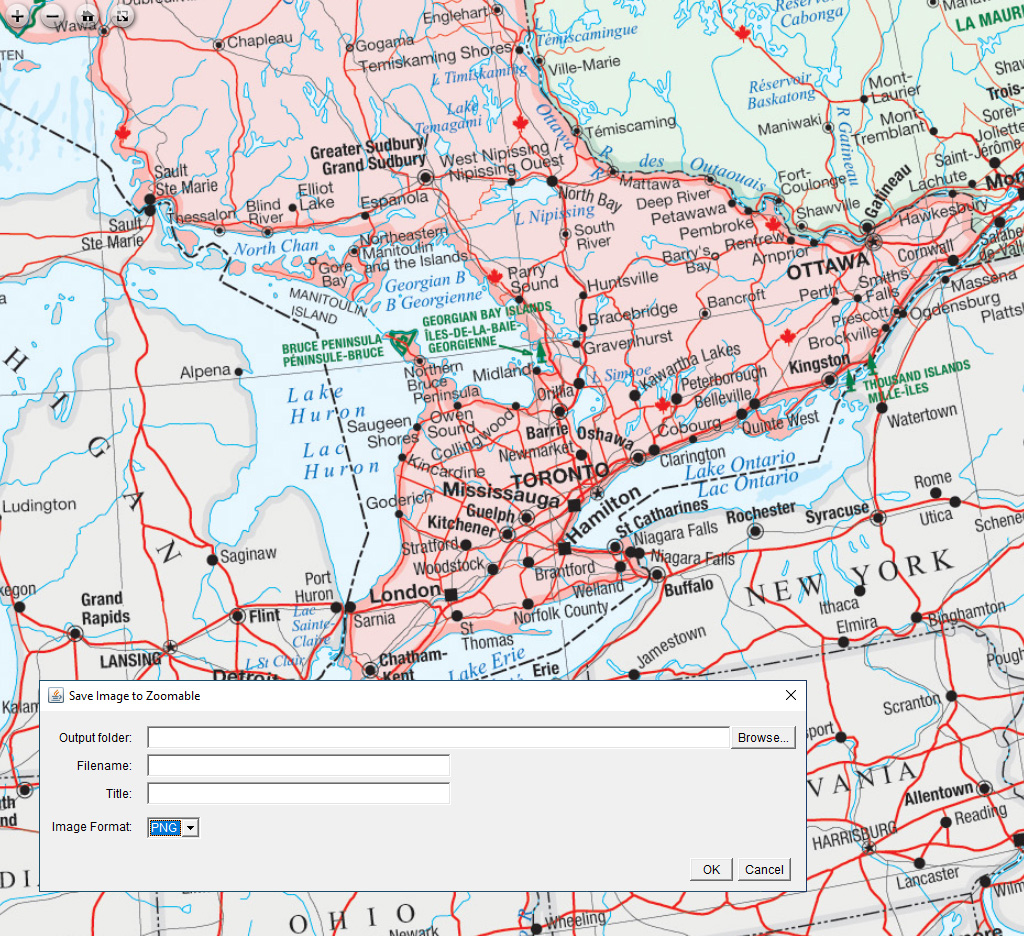
Zoomable
for Desktop

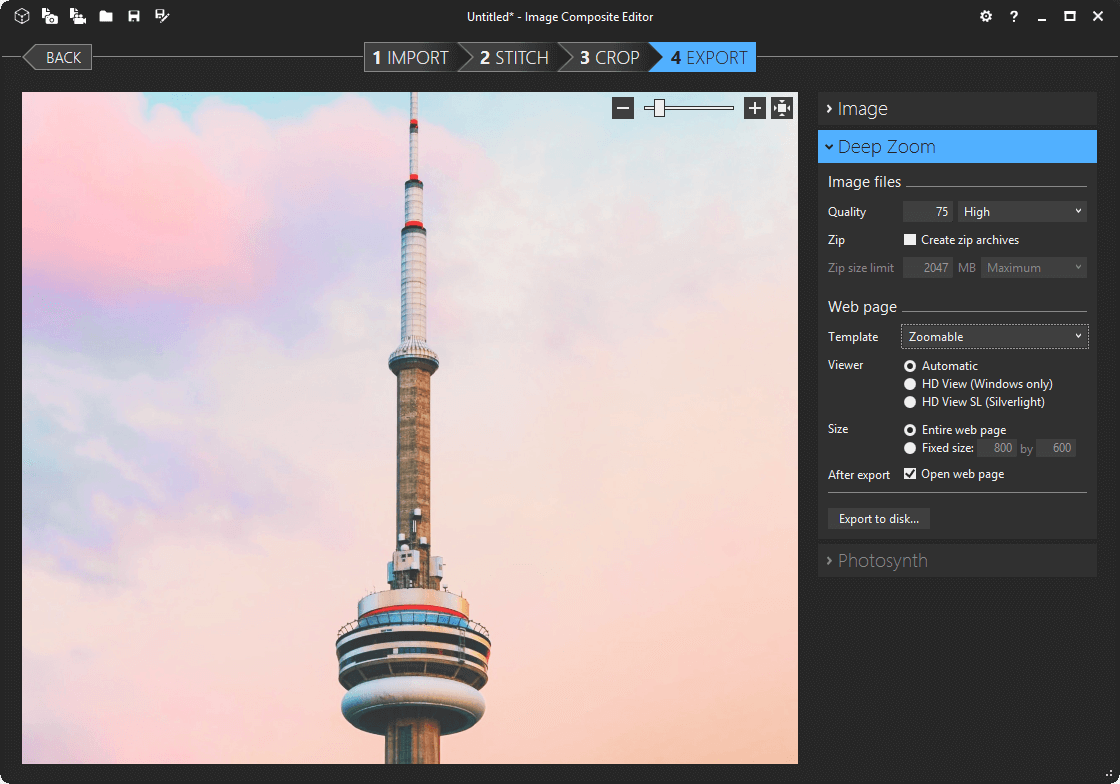
Microsoft Image Composite Editor (ICE) creates the zoomable images, and our template creates the viewer for displaying the images.
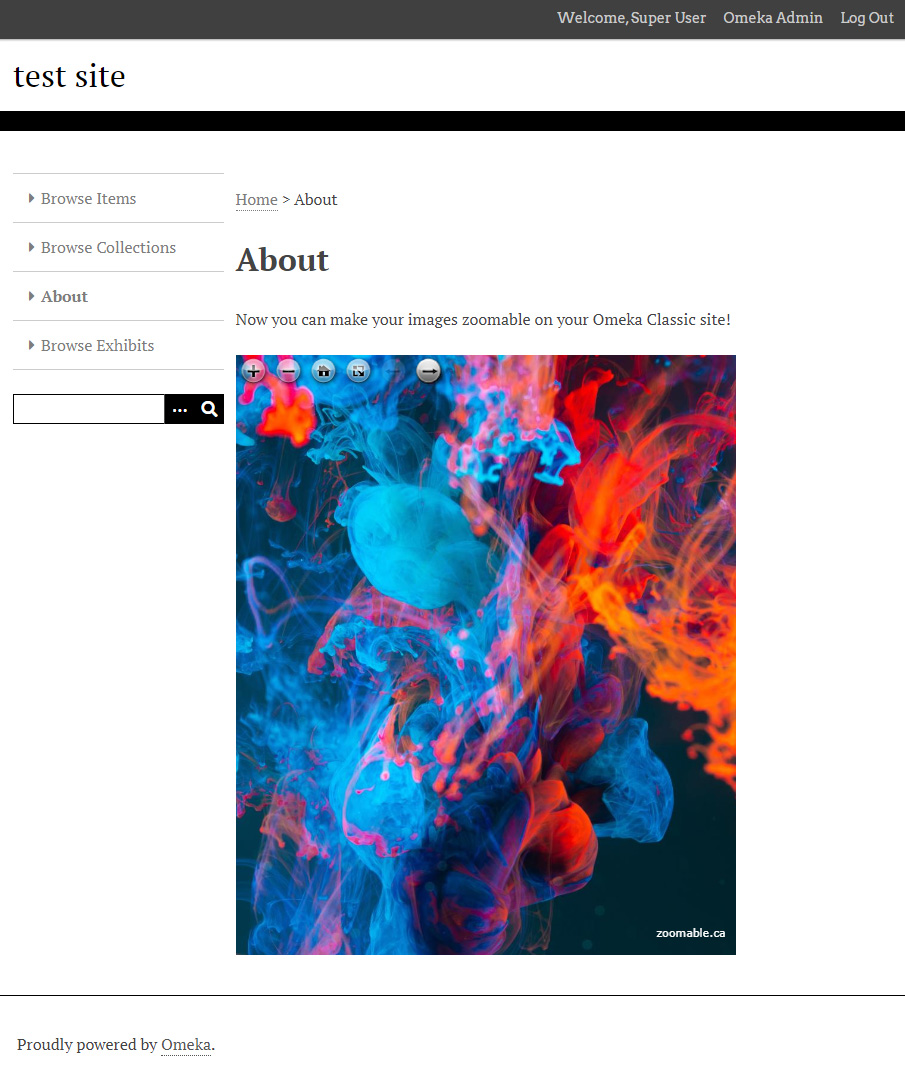
Zoomable
for Omeka Classic

Display your large photos with interactive zooming and panning easily on Omeka Classic.
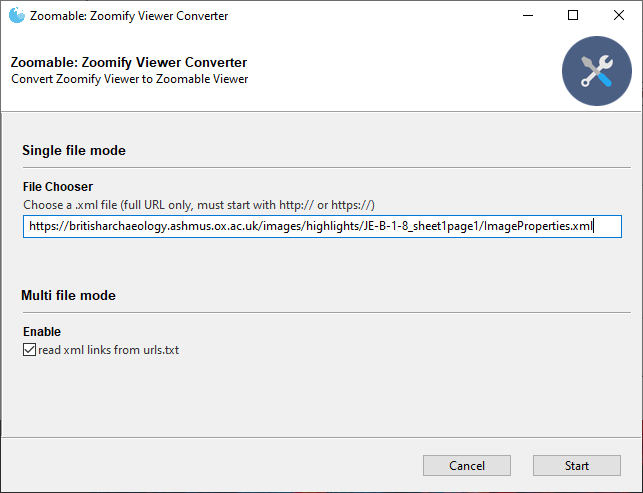
Zoomify to Zoomable Viewer Converter

Convert the Zoomify viewer to Zoomable viewer easily, without re-creating the images again.
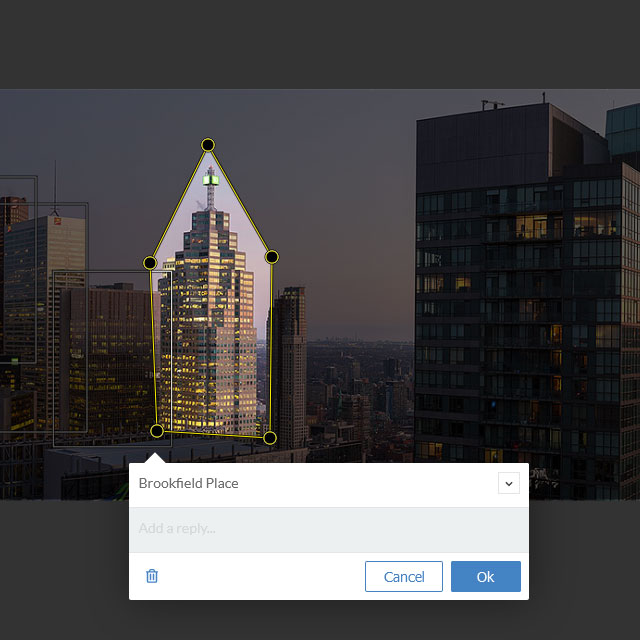
Annotations
Editor

Make comments on your image easily.
Zoomable
for Imagej

Create Zoomable Gigapixel Image easily from ImageJ.
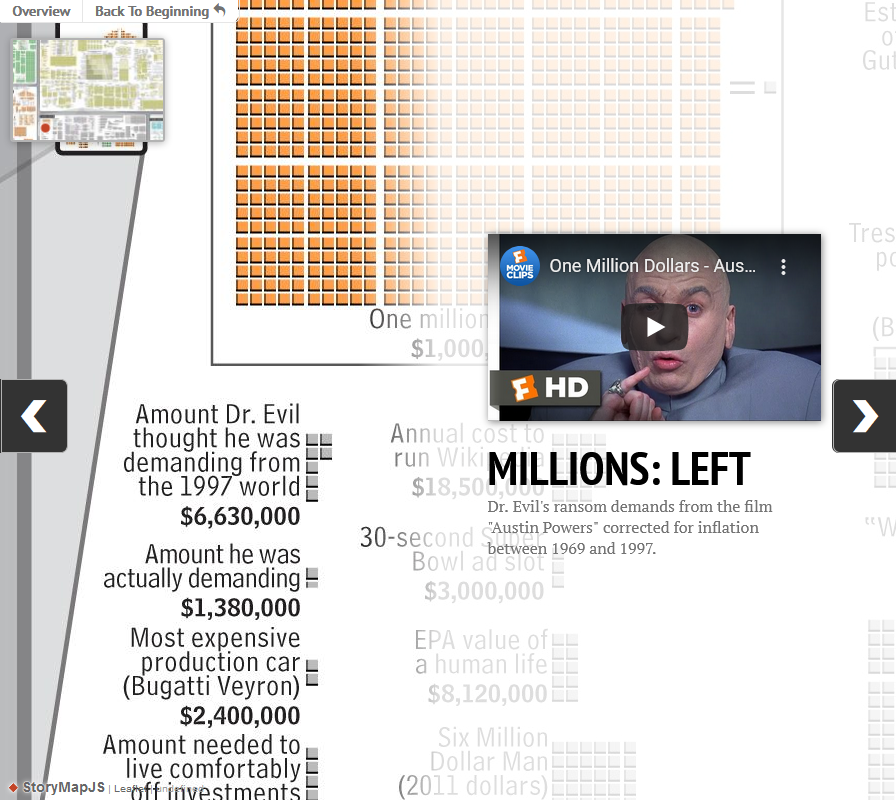
Zoomable
for StoryMapJS

Create Zoomable Gigapixel Image easily for StoryMapJS.